- Details
- Written by Louis Lena
- Category: Demo Info
- Hits: 2254
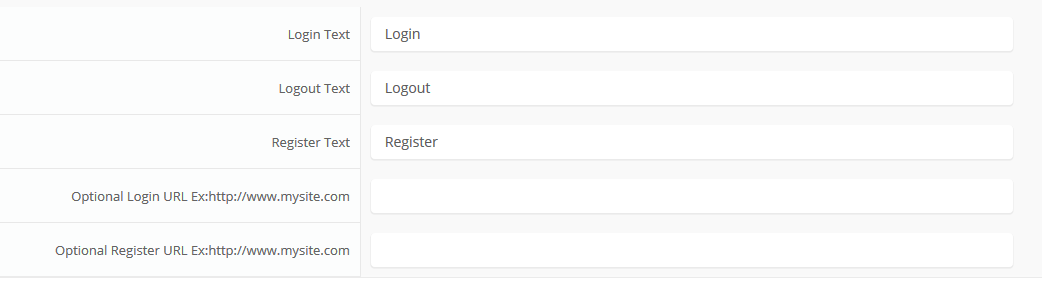
Alternatively, you can fill out your own custom urls just below these fields in the template configuration if you do not want to use the default Joomla login and registration pages.

- Details
- Written by Louis Lena
- Category: Demo Info
- Hits: 2387
- #s5_header_area1
- #s5_top_row1_area1
- #s5_top_row2_area1
- #s5_top_row3_area1
- #s5_center_area1
- #s5_bottom_row1_area1
- #s5_bottom_row2_area1
- #s5_bottom_row3_area1
- #s5_footer_area1
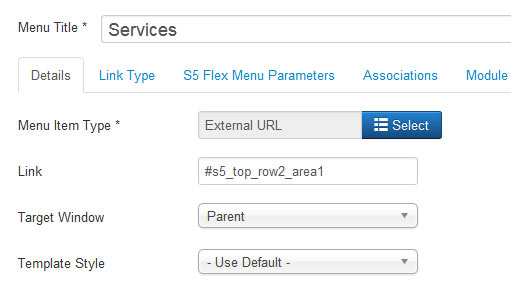
Screenshot of admin area of an external menu item with DIV reference entered:

- Details
- Written by Louis Lena
- Category: Demo Info
- Hits: 7774
All modules are fully collapsible
What exactly is a collapsing module? It's quite simple, whenever a module is not published to a postion that position does not appear on the frontend of the template. Consider the example below:
This particular row has 6 module positions available to publish to. Let's say you only want to publish to 4 of these positions. The template will automatically collapse the modules you do not want to use and adjust the size of the modules accordingly:

If no modules are published to the row the entire row itself will not show. The best feature of this is every module can be published to its own unique pages so the layout of your site can change on every page!
Infinite Layouts
Because there are so many module positions available in so many different areas, the number of layouts you can create are limitless! For example, if you would like to show your main content area on the right side of your site but still have a column of modules, simply published your modules to the right or right_inset positions or both. The same would be true for the opposite, if you want a column on the left simply publish modules to left or left_inset. Of course you can always choose to not have a column at all. Remember, any module not published to will automatically collapse and the remaining area will automatically adjust. There is no need to choose a pre-defined layout for your entire site, simply use the power of collpasing module positions and take advantage of the numerous amount of module positions to create any layout you can dream of! Be sure to checkout the layout of modules below.Dozens of Modules
Below is a complete list of all the module positions available for this template.
How to install and setup module styles:
- 01 Download any module you wish to publish to your site.
- 02In the backend of Joomla navigate to the menu item Extensions/Install Uninstall
- 03Browse for the module's install file and click Upload File & Install.
- 04 Once the module has be installed navigate to the menu item Extensions/Module Manager (same menu as above)
- 05Find the Module just installed and click on it's title.
- 06 Change any parameters that you wish and be sure to set it to published and publish it to your desired module position.
- 07To apply a module style simply fill in the module class suffix field with any of this template's included module styles. This parameter setting is found under Module Parameters on the right side of the screen.
- 08Assign what pages you would like the module to appear on and finally click Save.



- Details
- Written by Louis Lena
- Category: Demo Info
- Hits: 2538
Features:
- Supports a range of multimedia formats: images, flash, video, mp3s, html!
- Auto detects formats or you can specify the format
- Html descriptions
- Enable/Disable page overlay when multibox pops up (via template parameters)
- Enable/Disable controls (via template parameters)
Images Example

Image #1. It can support html.

Image #2. It can support html.

Image #3. It can support html.
Separate Group Images Example

Image #1. It can support html.

Image #2. It can support html.

Image #3. It can support html.
Video Example:
Youtube.com Video - CLICK MEUP: Carl and Ellie
You can use the following video formats: flv, mov, wmv, real and swf. Just insert the URL to the videos in the href of the hyperlink, here is an example of how we did this for a Youtube video:
YouTube Tutorial: Simply right click on a youtube video and copy the embed code, then paste into a text editor and look for the embed src and use that URL in your hyperlink.
MP3 Example:
MP3 example - CLICK MEmp3 example
iFrame:
iFrame/HTML Example - CLICK MEgetfirebug.com
I like what I see! I want to JOIN TODAY.
- Details
- Written by Louis Lena
- Category: Demo Info
- Hits: 2439
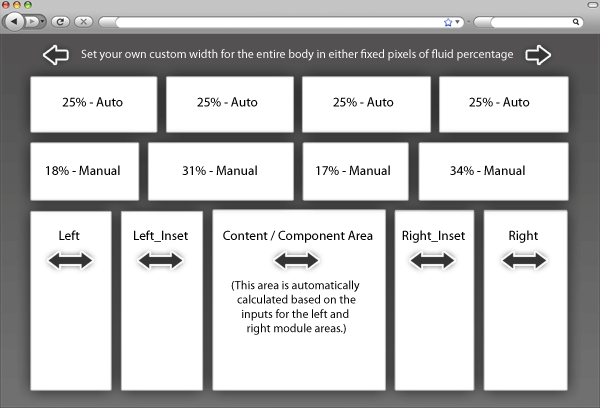
Fixed or Fluid Width
This template has the ability to set the entire width of your set to either a fixed pixel width or a fluid percentage width. You can set the width to any size you want.Column Widths
You may also set the widths of the following positions to any width that you need to: left, left_inset, right, and right_inset. You may set them to any width you need to. Columns can either be set to a fixed px width or they can be set to a fluid percentage width. If you are enabling the responsive layout we recommend setting these to percentage width.Row Widths
This template comes loaded with module positions, many of which appear in rows of 6 module positions. Any row that contains 6 module positions can have it's row columns set to automatic widths or manual. For example, in the picture below the first row shows 4 modules published and since it's set to automatic each is set to 25% width. The second row shows a manual calculation for each module in the row. Again, you may do this for any row that contains 6 modules. If you setup a manual calculation they must total to 100%. Not all 6 modules need to be used, as shown below.
All of this is done very easily in the template configuration.